ToyStore, Create UI Design and Implementations
Visit website
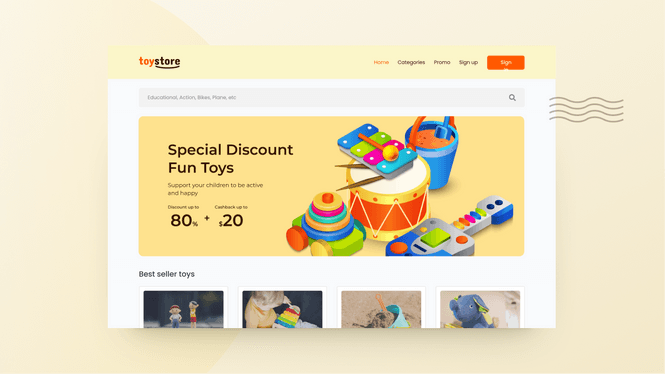
The project is to make a design and implement it into a real website that can be accessed. It is my personal work to take my spare time and use it to build a portfolio for you to see. This website is made specifically for toy stores in order to build a bigger brand by creating an online store.
It is undeniable that in today's digital era, almost all sectors need a website to develop their respective brands, one of which is a toy store.
Problem
A customer who wants to buy a toy online may have doubts when looking at the shop's profile on social media, therefore they will look for information on the internet about the store where they want to buy the product. Are the shop ratings good? does the store have an offline store?
We can overcome this by providing more information on the official website, even at the same time we can sell products through the website so that it can reach a wider market.
Become a UI Design

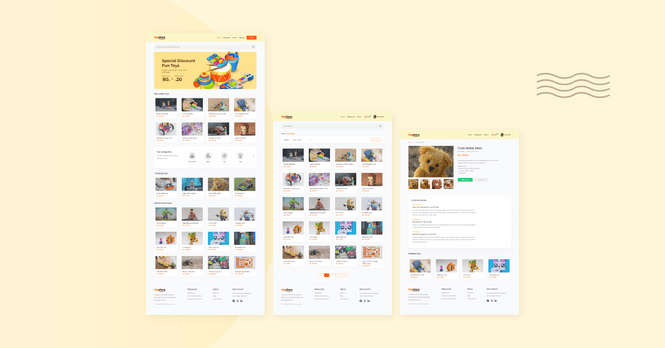
Because I am a Front-end Developer and not a UI Designer even though it can be as simple as possible, so this is a very simple result. But here what I want to show you is how I solve the problem and convert the design to a website.
Live Website
I'm working on this project using Bootstrap and SCSS so I can also control which bootstrap components to use. That means when I don't need slider or carousel content, then I can remove the bootstrap carousel code and make the website smaller and not load what isn't used.